Angular är ett ramverk för webbapplikationer med öppen källkod som använder JavaScript. Till skillnad från vissa andra ramverk eller programmeringsspråk måste du ställa in miljövariabeln i Windows för att detta ramverk ska fungera. Därför måste vi lära oss hur man gör ställ in Angular i VS Code och skriv en demokod, det är vad vi kommer att göra.
Hur man ställer in Angular i VS Code
För att ställa in Angular i VS Code på din Windows-dator måste du följa stegen som nämns nedan.
- Installera Visual Studio Code
- Konfigurera NodeJS
- Ställ in miljövariabeln
- Installera Angular
Låt oss prata om dem i detalj.
razer cortex overlay
1] Installera Visual Studio Code
För att komma igång med vår kodningsresa i Angular-riket måste vi installera Visual Studio Code. För att göra detsamma måste du gå till code.visualstudio.com och ladda ner appen för din miljö. När du har laddat ner, gå till Ladda ner mapp, kör installationsmediet och installera programmet.
2] Ställ in NodeJS
Det är viktigt att notera att även om du kan använda VSCode för att redigera Angular, kan du inte köra det direkt i redigeraren. Angular körs faktiskt inom NodeJS, som är en JavaScript-miljö som är en del av din lokala webbutvecklingsinställning. Med NodeJS kan du köra Angular på din lokala värd i en webbläsare. Varje gång du gör ändringar i din Angular-kod i VSCode kommer den automatiskt att laddas om i webbläsaren, som kallas 'hot reload'. Men eftersom Angular körs i NodeJS måste du först installera NodeJS. Du kan göra detta genom att gå till nodejs.org .
varför är min aktivitetsfält så stor
När du installerar Node JS för att köra Angular, välj en plats som är lätt att komma ihåg, som en enkel och kort väg. Detta kommer att vara användbart om du behöver använda NodeJS senare. Så istället för att installera appen i programfiler, installera den i D:\NodeJS, även om det inte spelar någon roll.
3] Ställ in miljövariabeln
Därefter måste vi ställa in miljövariabeln för NodeJs innan vi går vidare och installerar Angular. För att göra detsamma, följ dessa steg.
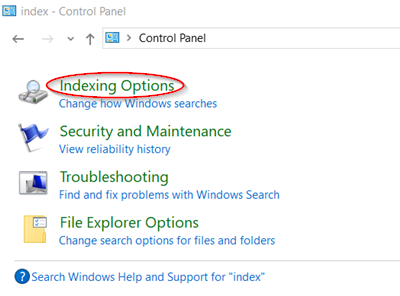
- Tryck på Win + S, skriv 'Miljöfaktor' och öppna den sedan.
- När du är klar måste du kopiera platsen för NodeJS. Bara för referens, vår är D:\NodeJS.
- Klicka på Miljövariabel.
- Välj nu Sökväg i avsnittet Systemvariabel och klicka på Redigera.
- Klicka på Ny, klistra in platsen och klicka på Ok.
På så sätt har du angett variabeln NodeJS Environment. För att kontrollera om det fungerar, öppna Kommandotolken och spring sedan nod –version. Om det ger dig en version är vi bra att installera Angular.
4] Installera Angular
Efter att ha skapat en ordentlig miljö genom att installera NodeJS kommer vi att installera Angular. Följ stegen nedan för att göra detsamma.
- Öppen Visual Studio-kod.
- Navigera till platsen där du vill skapa en Angular-fil med kommandot CD eller Change Directory. Vi har skapat en ny katalog i D-enheten för att skapa ett projekt, kolla in den bifogade skärmdumpen.
- För att installera angular i mappen måste vi köra följande kommando.
npm install -g @angular/cli
- Kör sedan följande kommando för att skapa ett nytt projekt.
ng new foldername
- Gå nu in i den mappen med 'cd-mappnamn' och starta servern med av tjäna.
Förhoppningsvis kan du nu köra Angular utan några problem.
Läsa: Hur man installerar JavaScript i VSCode ?
windows sparar ett tema
Detta kommando är inte tillgängligt när du kör Angular CLI utanför en arbetsyta
När jag körde kommandot 'ng serve' fick jag ett felmeddelande som sa att kommandot inte var tillgängligt. Många misstänker att Angular inte är installerat på deras system, medan det enda problemet i själva verket är att du inte är i rätt katalog. För att lösa det, gör bara 'cd' till katalogen där projektet finns, inte rotplatsen utan den faktiska projektplatsen. Så till en början, när jag körde kommandot, var jag i AngularProject, som är min rotmapp, så det fungerade inte. Det fungerade dock sömlöst när jag ändrade katalogen till sampleFolder och körde samma kommando.
En lösning som vi rekommenderar att du gör är att öppna File Explorer, gå till platsen där ditt projekt är lagrat, högerklicka på den tomma skärmen och välj Terminal > Kommandotolk . Och sedan springa av tjäna.
Läsa: Hur man laddar ner och installerar Java JDK på Windows ?
Hur ställer man in Angular-projekt i Visual Studio Code?
För att sätta upp ett Angular-projekt måste du först installera NodeJS på din dator. När du är klar måste du konfigurera miljövariabeln och installera Angular med hjälp av npm installera -g @angular/cli kommando. Nu, fortsätt och skapa en ny katalog med hjälp av av nytt mappnamn kommando, för att veta mer, kolla in stegen som nämndes tidigare.
hur man påskyndar ånghämtningar 2018
Läsa: Hur man konfigurerar VS-kod för Microsoft C++
Hur genererar man Angular VSCode?
Angular File Generator är ett praktiskt tillägg för Visual Studio Code som gör att du kan skapa Angular-filer med bara några klick. Den är byggd på Angular CLI och använder samma scheman som CLI. Dessutom ger det en möjlighet att generera filer direkt från terminalen.
Läs också: Hur man installerar Python i VS Code .




![Windows.Storage namnutrymme hittades inte [Fast]](https://prankmike.com/img/visual-studio/C3/windows-storage-namespace-not-found-fixed-1.png)